
Creating and managing PDF documents have become a necessity in web development. These PDF documents are often used for tasks like generating invoices, reports, receipts, user-specific documents, etc.
PDF (Portable Document Format) is a widely used file format because of its ability to preserve document formatting across different devices and platforms. This ensures that the content appears exactly as intended which makes it ideal for professional documents such as contracts, invoices, manuals, and forms.

Why do we need PDFs? The primary reason is their versatility and reliability. PDFs are platform-independent, meaning they look the same on any device, whether it’s a smartphone, tablet, or desktop computer. This consistency is essential for official documents where precise formatting and presentation matter.
PDFs also support a wide range of content types, including text, images, tables, forms, and even interactive elements like buttons and hyperlinks. They can also be secured with encryption, digital signatures, and permissions, which makes them a suitable choice for storing sensitive information.
In web development, the ability to generate PDFs using JavaScript has numerous advantages. It offers different ways to generate PDF documents by using external libraries and built-in methods.
This article explores four popular methods to generate PDFs with JavaScript, focusing on four key approaches: using the html2pdf library, the jsPDF library, the pdfmake library, and the built-in window.print() method. We will discuss the pros and cons of each approach and provide working code snippets to help you generate your desired PDF document.
If you are looking for ways to convert HTML to PDF on the server side in Node.js using Puppeteer, jsPDF, Playwright, or html-pdf, you can visit our other article: Convert HTML to PDF in Node.js with 4 Popular Libraries.
Let’s get started!
JavaScript offers a simplified way to create PDF documents directly from your web application. It allows for easy integration with HTML documents giving you real-time control over the layout and design of the document.
Here are some benefits of using JavaScript to generate PDF documents:
There are different libraries and methods available for generating PDFs with JavaScript. In the following sections, we will discuss the html2pdf library, the jsPDF library, the pdfmake library, and the built-in window.print() method, along with examples of how to use each one.
jspdf is a popular JavaScript library used for generating PDF documents directly in your web browsers. This library provides a straightforward way to create and download PDFs on the client-side.
It can also be integrated with JavaScript frameworks such as React, Angular, and Vue. Here are some of the pros and cons of using the jspdf library:
| Pros | Cons |
|---|---|
| It handles the creation of PDFs in the browser, hence reducing server load | It performance varies across different browsers. |
| It is easy to use and allows you create and manage PDF documents with minimal efforts | It is resource intensive, especially when generating complex PDFs in the browser. |
| It integrates with popular frameworks such as Vue, React, and Angular | It does not function in environments where JavaScript is disabled. |
| It allows the use of custom fonts. | It may not support all advanced features, such as complex layouts, encryption, etc |
You can install the jspdf library by using the following command:
npm install jspdf --saveIf you do not want to install, you can use it directly via CDN. Here’s an example on how to create a PDF using the jspdf library:
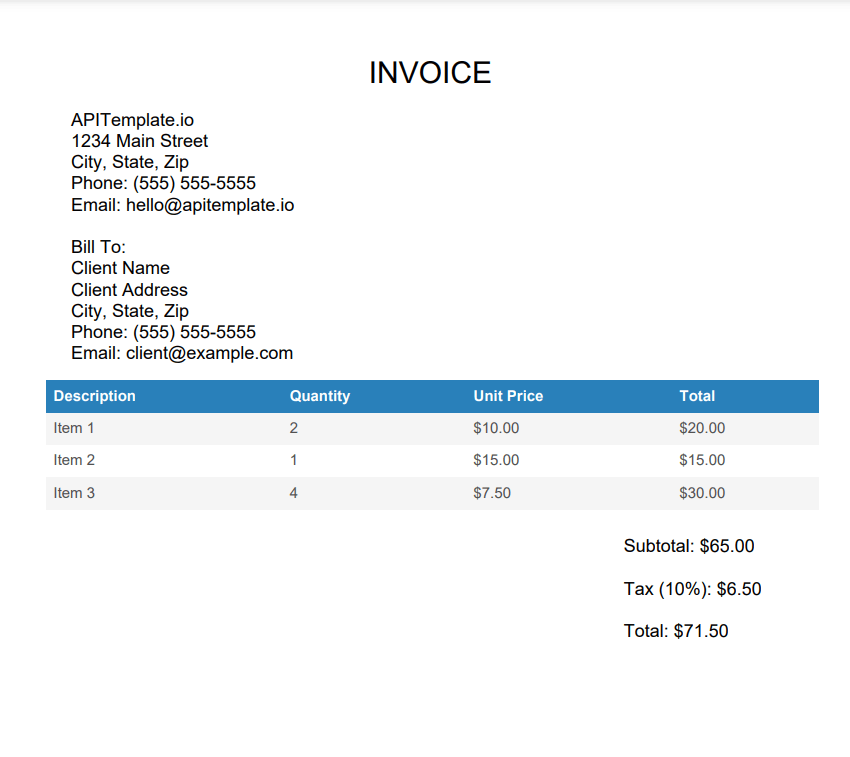
Generate PDF Invoice 
When it comes to generating PDFs directly from HTML content, html2pdf.js is a user-friendly library that leverages html2canvas and jsPDF to produce high-quality PDFs in the browser.
Here are some of the pros and cons of using html2pdf:
| Pros | Cons |
|---|---|
| It converts HTML to PDF with minimal code. | Its performance varies across different browsers |
| It easily integrates with html2canvas which ensures web contents are rendered accurately. | The final PDF might not be consistent across all systems |
| Its simple API allows for easy integration with web applications. | It may struggle on devices with less powerful processors and less RAM. |
| It has extensive settings for margins, page size, and orientation. | It lacks some advanced PDF features available in server-side solutions. |
Below is an example of how to use html2pdf to generate a simple PDF receipt.
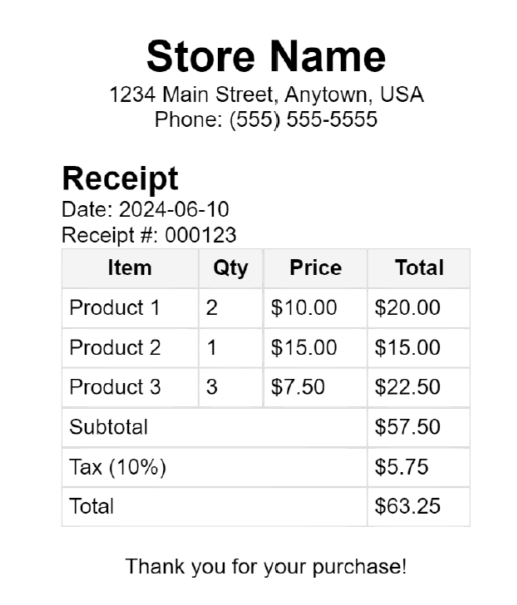
Generate Receipt PDF #receipt < width: 80mm; padding: 10mm; margin: auto; background: #fff; font-family: Arial, sans-serif; >h1, h2, h3, p < margin: 0; padding: 0; >.header, .footer < text-align: center; margin-bottom: 20px; >.content < margin-bottom: 20px; >.content table < width: 100%; border-collapse: collapse; >.content table th, .content table td < border: 1px solid #ddd; padding: 5px; >.content table th Store Name
1234 Main Street, Anytown, USA
Phone: (555) 555-5555
Receipt
Date: 2024-06-10
Receipt #: 000123
Item Qty Price Total Product 1 2 $10.00 $20.00 Product 2 1 $15.00 $15.00 Product 3 3 $7.50 $22.50 Subtotal $57.50 Tax (10%) $5.75 Total $63.25
Thank you for your purchase!

Tips: If you want to generate images from HTML, you can learn more about html2canvas
What is html2canvas? html2pdf.js uses html2canvas to capture HTML content as an image. html2canvas is responsible for rendering the HTML element into a canvas element, which is then used by html2pdf.js to create the PDF. This combination allows for high-quality, pixel-perfect conversion of HTML content into PDF format.
pdfmake is a flexible library for creating PDF documents in JavaScript. It allows you to define the content and layout of your PDFs using a simple JSON-based structure.
pdfmake is built on top of pdfkit , which provides an easy-to-use API for generating complex PDFs on both the client and server sides.
Pros and Cons of pdfmake
| Pros | Cons |
|---|---|
| It can generate complex documents with various styles and layouts. | The JSON structure can be complex for beginners. |
| It works on both client and server sides. | It can be slower for generating large documents. |
| It is a standalone library that does not require other libraries. | Users need to define their own templates for common documents. |
| It supports custom fonts, images, tables, and more. | Some features might behave differently across browsers. |
Below is an example of how to use pdfmake to generate a simple boarding pass ticket.
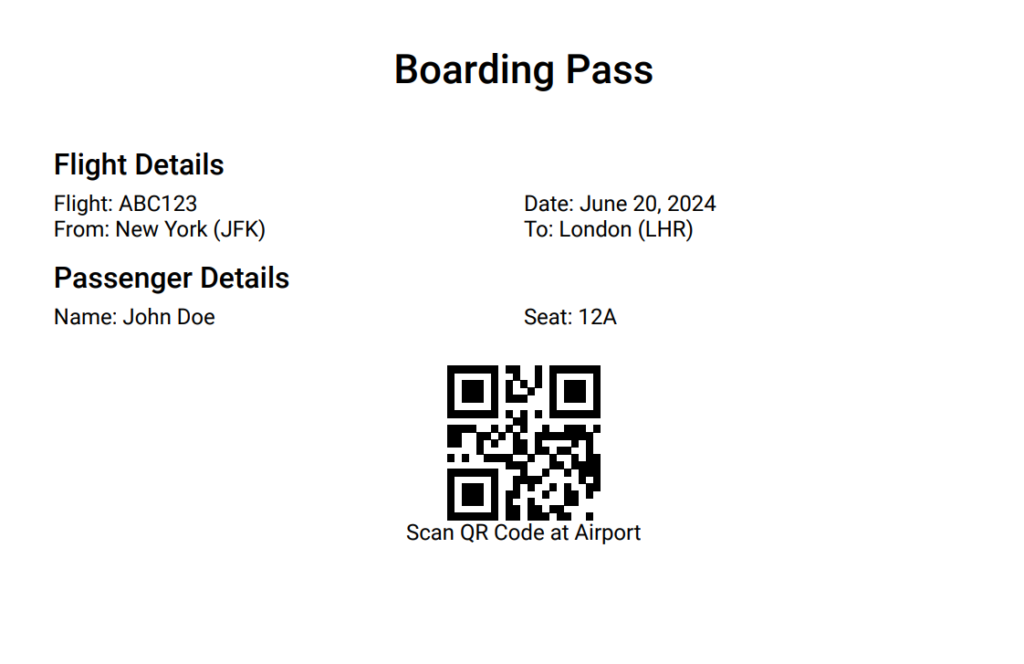
Boarding Pass PDF 
Check out our existing tutorial to learn how to add dynamic QR codes to your PDF.
The window.print() method is a straightforward way to generate PDFs from web pages using the browser’s built-in print functionality. This method does not require any external libraries and can be triggered by a simple HTML element, like a button or a link.
How to Use window.print()?
When a user clicks the element, the window.print() function is called, which opens the browser’s print dialog. From there, the user can choose to print the document to a PDF.
Here’s an example of how to create a printable sales report using window.print():
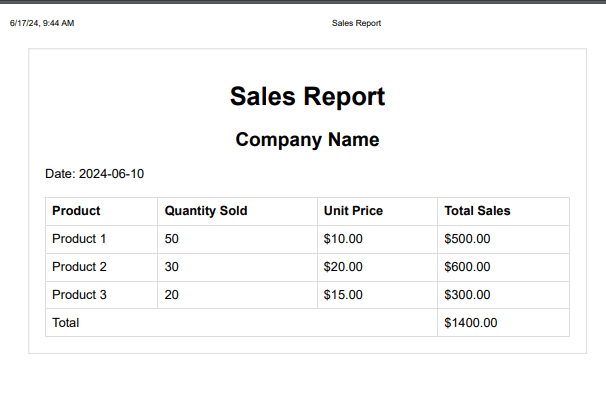
Sales Report body < font-family: Arial, sans-serif; margin: 0; padding: 0; >.report-container < padding: 20px; margin: 20px; border: 1px solid #ddd; background-color: #f9f9f9; >h1, h2, h3 < text-align: center; >table < width: 100%; border-collapse: collapse; margin-top: 20px; >table, th, td < border: 1px solid #ddd; >th, td < padding: 8px; text-align: left; >th < background-color: #f4f4f4; >.no-print Sales Report
Company Name
Date: 2024-06-10
Product Quantity Sold Unit Price Total Sales Product 1 50 $10.00 $500.00 Product 2 30 $20.00 $600.00 Product 3 20 $15.00 $300.00 Total $1400.00

Pros and Cons of Javascript Print method
| Pros | Cons |
|---|---|
| It does not require additional libraries or dependencies. | Different browsers may render the print output differently, leading to inconsistencies. |
| It is simple and quick to set up for basic printing needs. | It has less control over the PDF generation process than specialized libraries. |
| It takes advantage of the browser’s native print functionality. | Users must interact with the print dialog, which may not be ideal for all applications. |
We’ll compare four popular options: jsPDF, html2pdf, pdfmake, and using the Print JavaScript Method.
This comparison will help you decide which tool or method best fits your project’s needs based on features, ease of use, and performance.
| Feature/Method | jsPDF | html2pdf | pdfmake | Print JavaScript Method |
|---|---|---|---|---|
| Basic Description | Client-side library for creating PDFs | Combines html2canvas and jsPDF for rendering HTML to PDF | Powerful PDF generation library supporting complex layouts | Uses the browser’s print functionality to save HTML as PDF |
| Ease of Use | Moderate | Easy | Moderate | Very Easy |
| Complex Layouts | Limited | Limited | Advanced | Basic |
| Customization | High | Moderate | High | Limited |
| Dependencies | None | html2canvas, jsPDF | None | Browser built-in |
| Text Handling | Good | Good | Excellent | Basic |
| Image Handling | Basic | Good | Advanced | Basic |
| Performance | Good | Moderate | Good | Good |
| Browser Compatibility | All major browsers | All major browsers | All major browsers | All major browsers |
| Additional Features | Plugins for additional functionality | Supports automatic page breaks | Rich styling options, table support | None |
| Community Support | Strong | Strong | Moderate | Minimal |
| Use Cases | Simple reports, invoices | Converting web pages to PDF | Complex reports, documents | Quick conversion of HTML content to PDF |
When it comes to generating PDFs in the browser, the choice of tool or method depends on the specific requirements of your project.
jsPDF is a solid choice for simple PDF creation with basic layout needs and good performance.
html2pdf is user-friendly and great for converting existing web pages to PDFs with moderate complexity.
pdfmake shines in handling complex layouts and providing advanced customization options, making it ideal for detailed documents.
Finally, using the Print JavaScript Method is the easiest way to convert HTML content to PDFs, albeit with limited customization.
Just like all good things in life, there is always a tradeoff. It is important to weigh the benefits against the potential drawbacks of generating your PDF documents in browsers.
Here are some of the problems you may want to consider:
Apitemplate.io is a cloud-based PDF generation API that allows users to create PDFs from HTML templates with dynamic data. It offers an easy-to-use API that integrates seamlessly with various applications and workflows.
It has a built-in WYSIWYG editor that allows you customize your template however you like. It’s particularly useful for generating invoices, reports, and other documents that require consistent formatting and dynamic content.
Here are a few steps to help you get started:
Here are some of our notable features:
Generating PDFs in the browser can be a viable solution for many applications, but it’s not without its challenges. Libraries like jspdf, html2pdf, and pdfmake are available to streamline this process, but they also come with limitations and can vary in their performance across different browsers and devices.
For a more reliable and feature-rich solution, consider using a cloud-based PDF generation API like APITemplate.io.
With APITemplate.io‘s PDF Generation API, you can easily create high-quality PDFs from HTML templates with dynamic data. It’s a great tool for generating invoices, reports, and other documents that require consistent formatting and dynamic content.
So why wait? Sign up for APITemplate.io today and start generating your PDFs with ease and efficiency!